Cara Lengkap Memasang Iklan Melayang di Blog - Banyak sekali cara
yang bisa dilakukan untuk mendapat banyak klik iklan PPC kita, salah
satu nya cara ini. Dengan memasang iklan melayang iklan akan lebih mudah
dilihat pengunjung. Kekurangan dari cara ini adalah pengunjung akan
merasa terganggu dengan muncul nya iklan dadakan di blog. Apa lagi
loading akan bertambah berat bila memsang iklan Flash (gambar bergerak).
Baca juga artikel "
Cara Mempercepat Loading Blogg", supaya anda paham cara meringankan loading saat iklan sudah terpasang.
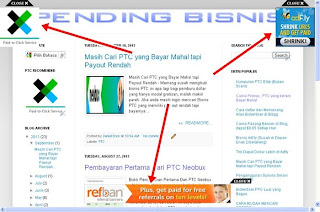
Trik yang saya bagikan ini memiliki fitur tombol close, jadi pengunjung
akan mudah menutup iklan bila mereka merasa terganggu. Ada tiga cara
sekaligus yang saya bagi, yaitu iklan ditengah, kanan dan kiri. Langsung
saja kita simak
Cara mudah Memasang Iklan Melayang di Blog ;
1. Login ke blogger
2. Masuk ke Tata letak > Tambah gadget > HTML/javascript
=>Kode Iklan melayang di bawah blog
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'>
</script><br />
<script type='text/javascript'>
$(document).ready(function() {
$('img#closed').click(function(){
$('#btm_banner').hide(90);
});
});
</script>
<style type='text/css'>
div#btm_banner {
bottom: 0;
position: fixed;
width: 100%;
opacity: 0.9;
left: 0;
}
div#btm_banner img{
border:0;
cursor:pointer;
}
</style>
<div style='height: 0px;'></div>
<div align='center' id='btm_banner' style='height: 90px; z-index: 9999;'>
<div style='text-align: right; width: 728px; height: 6px;'>
<img id='closed'
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzEarACWu8OabvxAYyGSduV1Tf8yQRuUJ69mV7uHC0vayKZM6DffNMw7kWBXy2yToYdDPt_AMaJGokEfYiUUCNeO3rsiYLwn4yCMVYl8nQIih8hp1Aq_HWCfyZGyZCDJs8YXk_VFDXJfLF/s1600/close-icon.png'/></div>
<div style='clear: both;'></div>
<p>
<p><center>
KODE IKLAN ANDA
</center></p>
</p>
</div>
=>Kode iklan di KANAN blog
<script type='text/javascript'>
$(document).ready(function() {
$('img#closed').click(function(){
$('#btm_banner').hide(90);
});
});
</script>
<script type="text/javascript">var
a=navigator,b="userAgent",c="indexOf",f="&m=1",g="(^|&)m=",h="?",i="?m=1";function
j(){var d=window.location.href,e=d.split(h);switch(e.length){case
1:return d+i;case 2:return 0<=e[1].search(g)?null:d+f;default:return
null}}if(-1!=a[b][c]("Mobile")&&-1!=a[b][c]("WebKit")&&-1==a[b][c]("iPad")||-1!=a[b][c]("Opera
Mini")||-1!=a[b][c]("IEMobile")){var
k=j();k&&window.location.replace(k)};
</script><script type="text/javascript">
if (window.jstiming) window.jstiming.load.tick('headEnd');
</script>
<!--start: floating ads-->
<div id="teaser2" style="width:autopx; height:0; text-align:left; display:scroll;position:fixed; top:0px;left:0px;">
<div><a href="#"
id="close-teaser"
onclick="document.getElementById('teaser2').style.display = 'none';"
style="cursor:pointer;"><center><img
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEit_eVVm6ecyOyzctRuphgajXJUlWDoAW_Bfw2E7rf68riPe-FqKVa8Ct_h2iPpn2fQAkrYQAfDB2T3bBPXzj8z6L1zsGnpF-rdph9X1W5AVMUEzdoApVzERzTXVPC0o2wyrwUvzCgmNxVC/s1600/PhoXo2.png'/></center></a></div>
<!--Mulai-->
KODE IKLAN ANDA
<!--Akhir-->
</div>
<!--end: floating ads-->
=>Kode Memasang iklan di KIRI blog
<script type='text/javascript'>
$(document).ready(function() {
$('img#closed').click(function(){
$('#btm_banner').hide(90);
});
});
</script>
<!--start: floating ads-->
<div id="teaser3"
style="width:autopx; height:600; text-align:right;
display:scroll;position:fixed; top:0px;right:0px;">
<div><a href="#"
id="close-teaser"
onclick="document.getElementById('teaser3').style.display = 'none';"
style="cursor:pointer;"><center><img
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEit_eVVm6ecyOyzctRuphgajXJUlWDoAW_Bfw2E7rf68riPe-FqKVa8Ct_h2iPpn2fQAkrYQAfDB2T3bBPXzj8z6L1zsGnpF-rdph9X1W5AVMUEzdoApVzERzTXVPC0o2wyrwUvzCgmNxVC/s1600/PhoXo2.png'/></center></a></div>
<!--Start-->
KODE IKLAN ANDA
<!--End-->
</div>
<!--end: floating ads-->
Untuk kode memasang di tengah blog akan saya bagikan di lain waktu.
Bagaimana?, berminat untuk mencoba nya?. Iklan di kanan dan kiri blog
paling cocok dipasang iklan ukuran120x600. Semua script diatas bisa anda
campurkan dengan satu Widget di HTML/Javasript. Baca juga "
Cara Memasang Iklan di Bawah Postingan" yang pasti juga bisa menambah klik PPC anda.
Bila terjadi eror atau iklan tidak muncul, silahkan berkomentar. Semoga bermanfaat.